html apply multiple classes
Later in code public render. Applying multiple classes of course is possible outside of bootstrap as well.

Multiple Models In Single View In Mvc
Setting up the project.

. This can be done as the following. Add Class That Apply Multiple CSS Using jQuery addClass In addition to the above all methods you can also use the jQuery addClass method to add a class that contains multiple CSS styles. As for my situation.
Show activity on this post. Style type textcss news background. But the concepts used in assigning two classes can be extended to multiple classes as well.
We arent limited to only two here we can combine as many classes and IDs into a single selector as we wantsnippetheadercodered color. This answer is not useful. In such cases HTML allows us to assign multiple classes to a single element.
Classcontainer left This is Left container. Function overRock var myPara documentquerySelectorAllRockToScissors RockToLizard. This can be done as the following.
Update indexcss with the following styles which will be used in demonstrating how to use multiple classes. We can select use class selector or id selectors But sometimes we want to force to use class selector example explains how to select multiple classes in CSSHTML. 1 myDiv 2 position.
FullWidth this. The easiest way to combine multiple CSS classes is by using strings concatenation. Container styles.
Lets use a simple paragraph for example. Include both the class as part of the selector in querySelectorAll. MyParaforEachfunctionel elstylestroke 008000.
We can use the. Selector to select the first-class and again select the second class without leaving whitespace. The div tag has multiple class names separated by space as given in the below example.
Class selectors can also be combined to target more specific elements. Otherwise one of the existing classes of an element is lost. It can be achieved via an external package or via Vanilla JavaScript.
Today font-weight. Target an element that has all of multiple classes. In this section you will apply multiple class values to the same HTML element to combine the styles from more than one CSS class selector.
The advantage of class over id is its reusability as shown in the previous section. As for my situation. We arent limited to only two here we can combine as many classes and IDs into a single selector as we wantsnippetheadercodered color.
An HTML element can be targeted by multiple CSS rules. Multiple classes can be applied to a single element in HTML and they can be styled using CSS. Lets have a div class with multiple CSS class names.
The first step is to add the class to the CSS stylesheet file as shown below. We can write multiple class names separated by whitespace in any element. To add a class to an element rather than replacing its existing classes use the operator instead.
In this section you will apply multiple class values to the same HTML element to combine the styles from more than one CSS class selector. Void build string with css classes const cssClasses styles. But the concepts used in assigning two classes can be extended to multiple classes as well.
Lets use a simple paragraph for example. We can alter this paragraph just by using its tag name. 84From 15Haley Shea BPractice HTML with fun interactive learning activities and.
How to assign multiple classes to one html element In HTML if we want to apply any styles to any elements we will use cascading style sheets. Create a new react app using the following command. Function overRock var myPara documentquerySelectorAllRockToScissors RockToLizard.
At the root level is abc xyz and abc xyz function almost identically. Container styles. Shown below with two classes but not limited to two.
In this article we will stick to only two classes. We can write multiple class names separated by whitespace in any element. HTML elements can belong to more than one class.
Otherwise one of the existing classes of an element is lost. All you have to do is separate each class with a space. Import styles from YOUR_WEB_PARTmodulescss.
Then loop through them to set the style individually. By using CSS we can apply styles to an element in HTML If some style is needed for more than one type of element then we cant make a style and name it and. Import styles from YOUR_WEB_PARTmodulescss.
CSS also allows us to style such classes by selecting both classes at once. To add a class to an element rather than replacing its existing classes use the operator instead. Blue Or we can use its class namemessage color.
Multiple classes can be applied to a single element in HTML and they can be styled using CSS. You have CSS Priority - Free tutorial to learn HTML and CSShttpsmarksheetiocss-priorityhtmlAn HTML element can be targeted by multiple CSS rules. Depending on your project and requirements you can choose whichever method suits your needs best.
In this article we will stick to only two classes. Class message id introduction MarkSheet is a free HTML and CSS tutorial. Today font-weight.
Try the following way. Assigning classes to an element in HTML. Selector to select the first-class and again select the second class without leaving whitespace.
HTML elements can be assigned multiple classes by listing the classes in the class attribute with a blank space to separate them. Void build string with css classes const cssClasses styles. 37From 24Matthew HInsane HTML Lessons for Absolute Beginners from a Top HTML Expert 149From 26Daniel FLearn the language of the internet from an 11 -year tutor.
Classthree fourDouble Classthreefour color. The above example adds the CSS style attribute to the HTML element using jQuery. Later in code public render.
So if you want to float anything else over to the right such as a div all you have to do is use the right class along with any other styles you wish to apply to the element. The names of the classes can be written within the class attributecss - How can I apply styles to multiple classes at once. Assigning classes to an element in HTML.
Then we can set the styles for thehtml - Can a div have multiple classes Twitter Bootstrap. Add Class That Apply Multiple CSS Using jQuery addClass In addition to the above all methods you can also use the jQuery addClass method to add a class that contains multiple CSS styles. The names of the classes can be written within the class attribute.
Include both the class as part of the selector in querySelectorAll. Lets have a div class with multiple CSS class names. 1 myDiv 2 position.
Update indexcss with the following styles which will be used in demonstrating how to use multiple classes. The div tag has multiple class names separated by space as given in the below example. At the root level is abc xyz and abc xyz function almost identically.
FullWidth this. Shown below with two classes but not limited to two. I would like to know how to set the background-image for multiple elements which has the same class using vanilla JavaScript.
Classthree fourDouble Classthreefour color. Note it is important to prefix the new classnamewith space. A further advantage of combining classes is that you can use that class for multiple elements.
Then we can set the styles for the. Create a new react app using the following command. To assign multiple classes to an html element include both class names within the quotations of the class attribute and have them separated by a space.
If you need to assign several classes to an element add the additional classes and simply separate them with a space in your attribute. Show activity on this post. Using CSS pseudo-classes is previously any and matches and where you can use comma to match multiple classes on any level.
Div class. However is allows matching only a part of the selector without copying the whole selector multiple times. Html apply css style to multiple nodes having the same css class using vanilla javascript Code Utility How to set a CSS property to multiple elements having the same class.
Using CSS pseudo-classes is previously any and matches and where you can use comma to match multiple classes on any level. You have the click the button above to add the style attribute. All you have to do is separate each class with a space.
Green Or we can use its id. After creating the stylesheet file the next step is to create the element and assign the class name that you created before. 161From 28Bill LSoftware engineer with experience in high -frequency trading.
Html apply css style to multiple nodes having the same css class using vanilla javascript Code Utility How to set a CSS property to multiple elements having the same class. There are a few ways how to assign multiple classes to an element in React. While an element can only have a single ID attribute you can give an element several classes and in some cases doing so will make your page easier to style and much more flexible.
Note it is important to prefix the new classnamewith space. Then loop through them to set the style individually. We can use the.
Style type textcss news background. MyParaforEachfunctionel elstylestroke 008000. CSS also allows us to style such classes by selecting both classes at once.
Depending on your project and requirements you can choose whichever method suits your needs best. The element will be styled according to all the classes specified. It can be achieved via an external package or via Vanilla JavaScript.
The advantage of class over id is its reusability as shown in the previous section. Try the following way. JSRelated searches for html apply multiple classeshtml element with multiple classesassign multiple classes htmlhtml css multiple classeshtml two classeshtml multiple class nameshtml multiple classes one divclass attribute htmlcss multiple class selectorSome results have been removedPagination12345NextSee moreAffordable Top-Rated InstructorsMusicLearn to play the instrument you loveFrom 15LanguageAchieve fluency for work or travelFrom 15Academic TutoringAce your next test and get top gradesFrom 15See More.
You have the click the button above to add the style attribute. To define multiple classes separate the class names with a space eg. In the above example column and wrapper are two separate css classes and both of their properties will be applied to the article element.

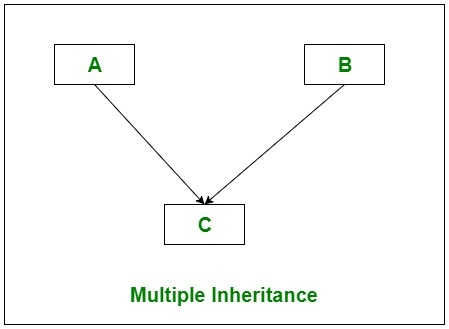
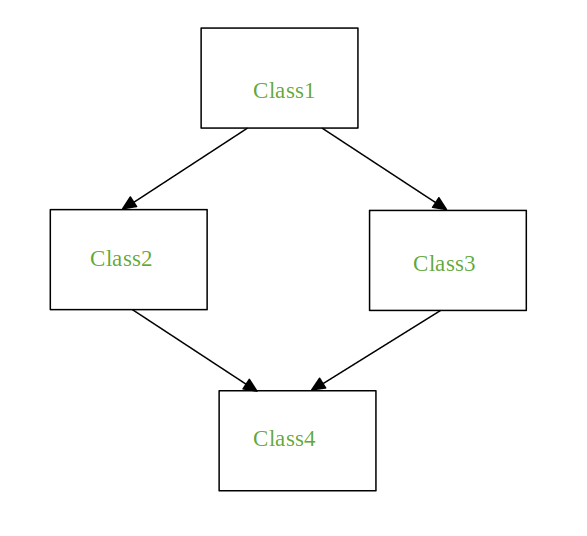
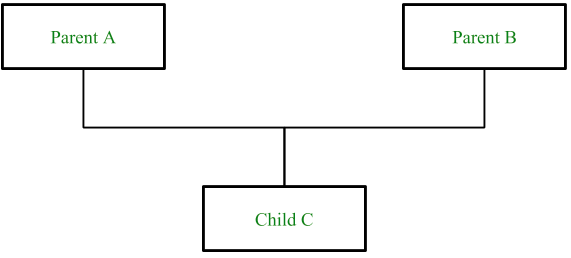
Multiple Inheritance In C Geeksforgeeks

Html Class Attribute Geeksforgeeks

Html Dom Classname Property Geeksforgeeks

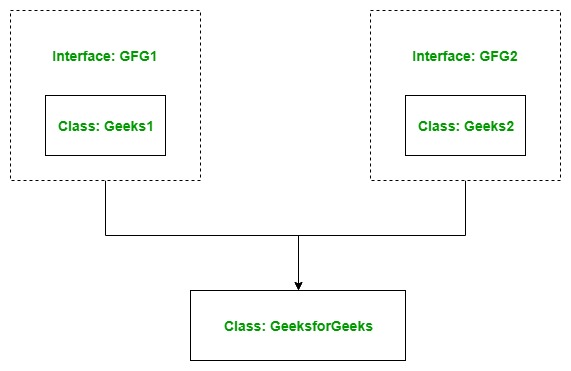
C Multiple Inheritance Using Interfaces Geeksforgeeks

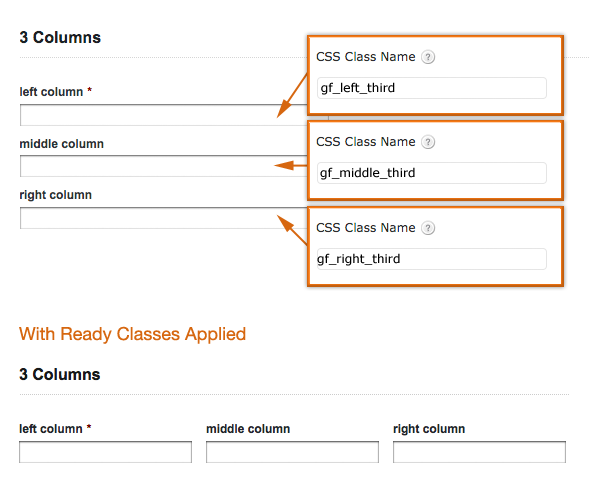
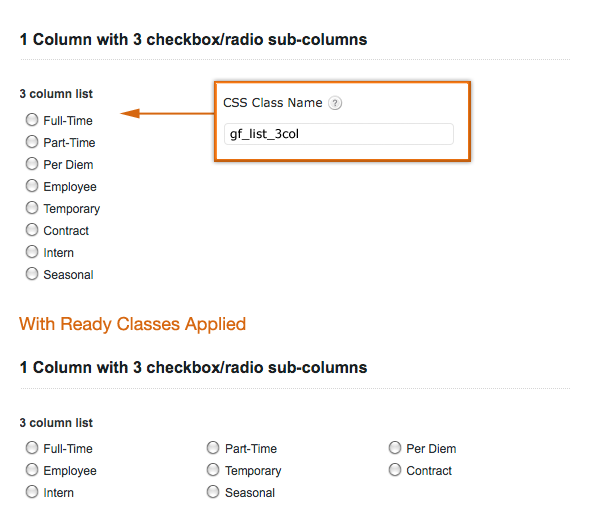
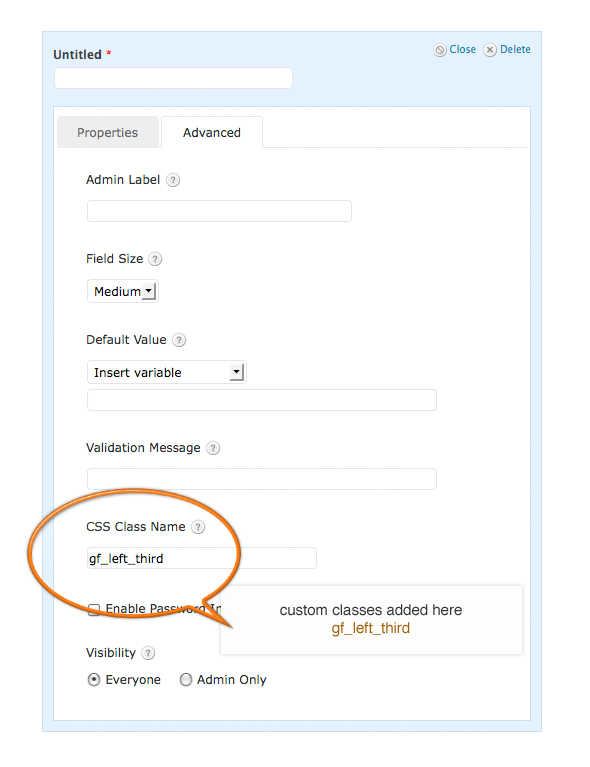
Css Ready Classes For Gravity Forms Gravity Forms

Html Dom Classname Property Geeksforgeeks

Css Ready Classes For Gravity Forms Gravity Forms

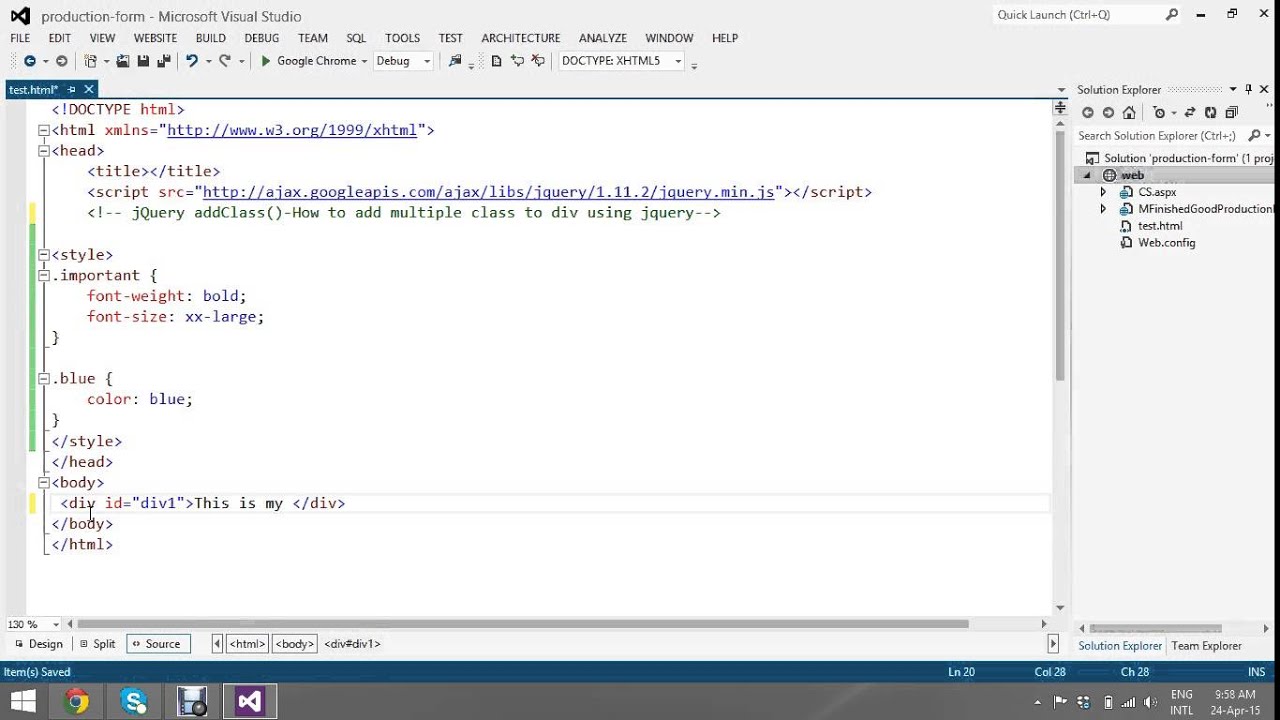
How To Add Multiple Class To Div Using Jquery Youtube

Multiple Classes Html 5 Tutorial Ah Academy Youtube

Html Class Attribute Geeksforgeeks

Java Can A Normal Class Implement Multiple Interfaces Stack Overflow

C Multiple Inheritance Using Interfaces Geeksforgeeks

Css Ready Classes For Gravity Forms Gravity Forms

Multiple Inheritance In Python Geeksforgeeks

Html Class Attribute Geeksforgeeks

Multiple Inheritance In Php Geeksforgeeks

Html What Is The Order Of Precedence For Css Stack Overflow

Spacer Block Wordpress Org Forums

Dreamweaver And Css Tutorial Using Multiple Classes With A Single Html Element Youtube